import { Call, VideoPreview, StreamCall } from "@stream-io/video-react-sdk";
const MyVideoPreview = () => {
let call: Call;
return (
<StreamCall call={call}>
<VideoPreview />
</StreamCall>
);
};Video preview
The aim of the VideoPreview component is to offer a glimpse into how we appear to others before joining a call. This component is suitable for call lobby scenario. The component allows for UI customisation and at the same time handles the starting, playing and error handling logic for us.
You can customize what is displayed, when:
- the video is starting to play
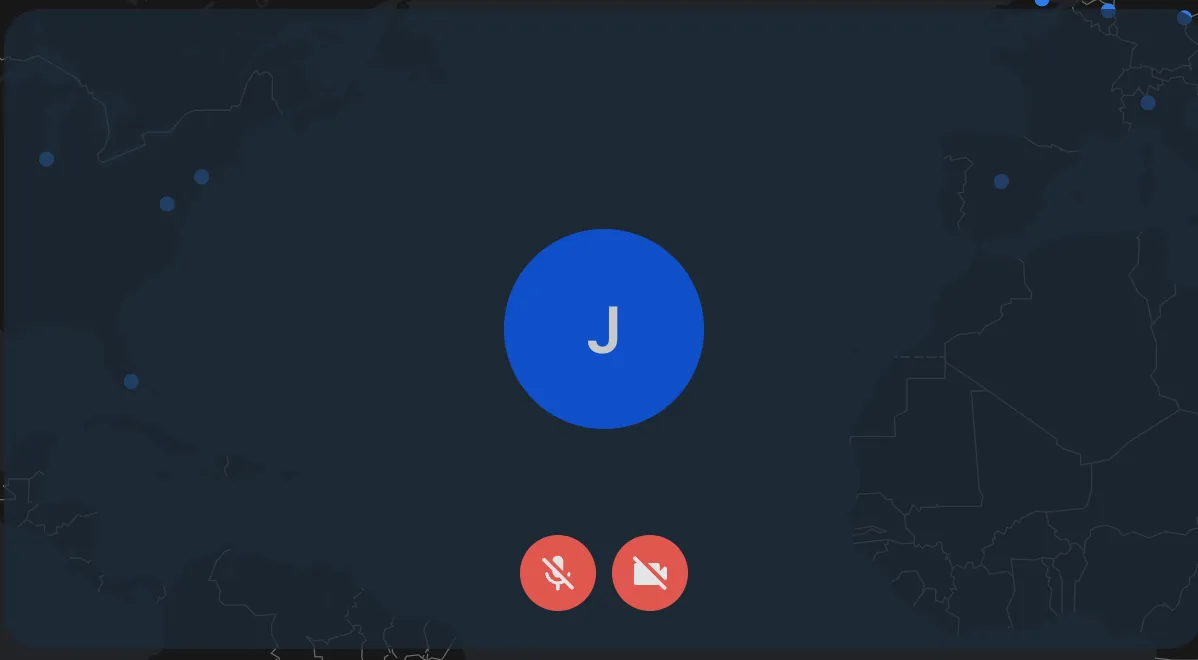
- the video is disabled
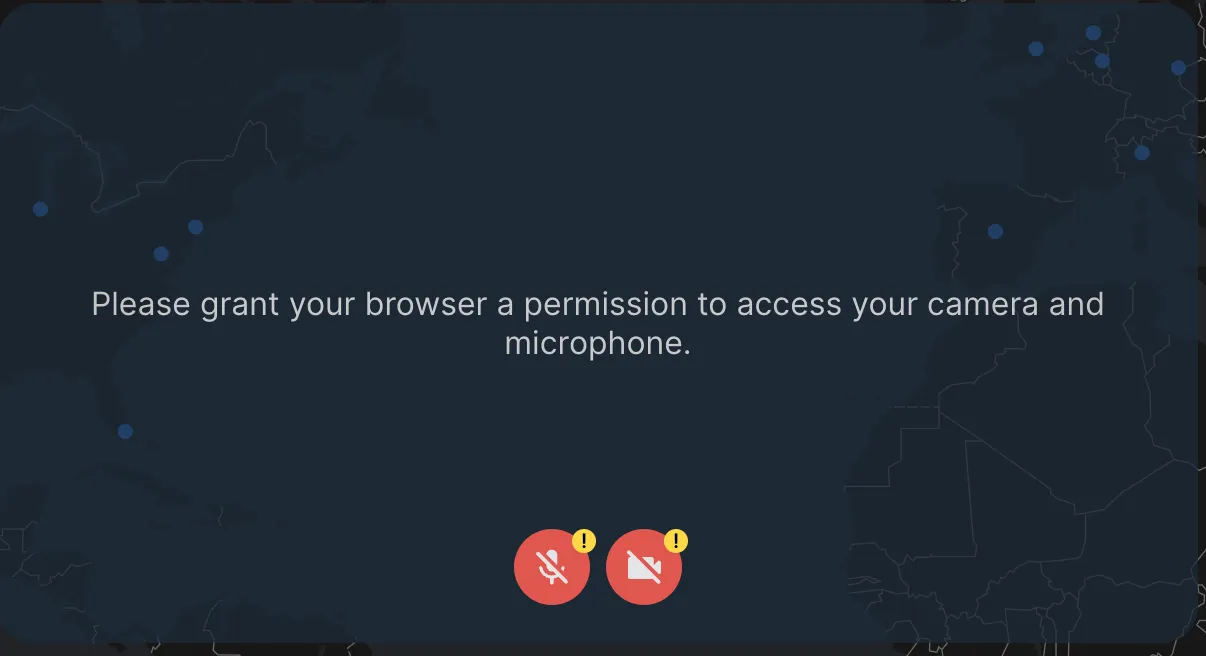
- camera device could not be found
The custom components should be passed to VideoPreview props. See the Props section for more details.
General usage
Props
className
| Type | Default |
|---|---|
string | undefined | undefined |
Additional CSS class to add to the component container.
mirror
| Type | Default |
|---|---|
boolean | undefined | true |
Enforces mirroring of the video on the X axis.
DisabledVideoPreview
| Type |
|---|
ComponentType | undefined |
Component rendered when user turns off the video.

NoCameraPreview
| Type |
|---|
ComponentType | undefined |
Component rendered when no camera devices are available.

StartingCameraPreview
| Type |
|---|
ComponentType | undefined |
Component rendered above the BaseVideo until the video is ready (meaning until the play event is emitted).

Customization
If the built-in props don’t provide enough flexibility for you, you can create your own video preview component.
You can rely on the state and API provided by the Camera API.