import { StyleSheet, Text, View, TouchableOpacity } from "react-native";
import { CallingState, useCall } from "@stream-io/video-react-native-sdk";
const CallHeader = () => {
const call = useCall();
const onHangupCallHandler = async () => {
setShow("loading");
try {
if (callingState !== CallingState.LEFT) {
await call?.leave();
}
navigation.goBack();
} catch (error) {
if (error instanceof Error) {
console.error("Error leaving call:", error);
setErrorMessage(error.message);
}
}
};
return (
<View style={styles.topView}>
<View style={styles.headerContainer}>
<TouchableOpacity
onPress={onHangupCallHandler}
style={styles.backButton}
>
<Text style={styles.backButtonText}>←</Text>
</TouchableOpacity>
<Text style={styles.title}>{call?.id}</Text>
</View>
</View>
);
};
const styles = StyleSheet.create({
topView: {
width: "100%",
backgroundColor: "gray",
},
headerContainer: {
flexDirection: "row",
alignItems: "center",
paddingHorizontal: 16,
},
backButton: {
padding: 10,
},
backButtonText: {
fontSize: 24,
color: "black",
},
title: {
flex: 1,
paddingVertical: 20,
color: "black",
textAlign: "center",
},
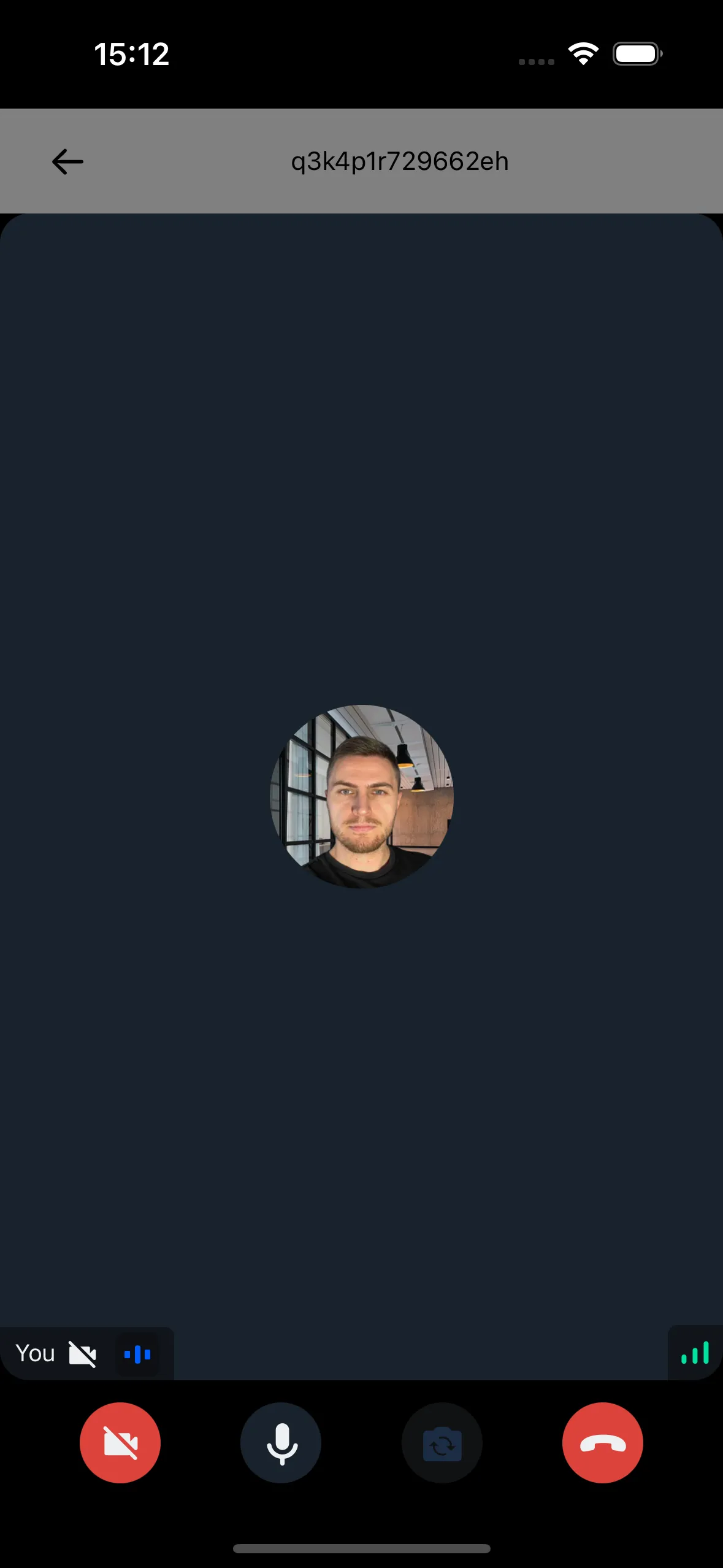
});Call Header
Call Header
We will create a custom call header which will display the id of the call and a back button to hang up the call.

Also we need to reset to 0 the top padding of our CallContent in our theme, because we are positioning the CallHeader above the CallContent.
export const useCustomTheme = (mode: ThemeMode): DeepPartial<Theme> => {
const callContent: DeepPartial<Theme["callContent"]> = {
container: { paddingTop: 0 },
};
const customTheme: DeepPartial<Theme> = {
callContent,
};
return customTheme;
};Final steps
Now we can use the CallHeader component inside our StreamCall component positioned above the CallContent component:
import {
Call,
CallContent,
StreamCall,
} from "@stream-io/video-react-native-sdk";
const VideoCallUI = () => {
let call: Call;
// your logic to create a new call or get an existing call
return (
<StreamCall call={call}>
<CallHeader />
<CallContent />
</StreamCall>
);
};On this page: