dependencies {
implementation "io.getstream:stream-video-android-previewdata:$stream_version"
}UI Testing
Writing UI tests is important to verify your UI layouts are implemented correctly. For example, you can take snapshots, compare them to your previous screens and track the differences.
In these docs, you’ll learn how to write snapshot testing with Paparazzi and Stream Video’s mock library.
Set Up
First, you should import our stream-video-android-previewdata library to get mock instances and write your preview or test code for Stream Video UI components easily.
So add the dependency below below to your module’s build.gradle file:
Now, let’s see how to write simple snapshot tests for Stream Video UI components.
class ScreenTests {
@get:Rule
val paparazzi = Paparazzi(deviceConfig = DeviceConfig.PIXEL_4A)
fun snapshot(
name: String? = null,
isInDarkMode: Boolean = false,
composable: @Composable () -> Unit
) {
paparazzi.snapshot(name = name) {
StreamPreviewDataUtils.initializeStreamVideo(LocalContext.current)
CompositionLocalProvider(
LocalInspectionMode provides true,
LocalAvatarPreviewPlaceholder provides
io.getstream.video.android.ui.common.R.drawable.stream_video_call_sample
) {
VideoTheme(isInDarkMode) { composable.invoke() }
}
}
}
@Test
fun `snapshot CallContent component`() {
snapshot(name = "CallContent") {
CallContent(call = previewCall)
}
}
@Test
fun `snapshot CallLobby component`() {
snapshot(name = "CallLobby") {
CallLobby(
modifier = Modifier.fillMaxWidth(),
call = previewCall
)
}
}
}Let’s break the code down line by line.
First, you should initialize Stream Video SDK with the initializeStreamVideo() method. You can learn more about our mock library on UI Previews.
StreamPreviewDataUtils.initializeStreamVideo(LocalContext.current)Next, you should enable LocalInspectionMode with the CompositionLocalProvider and allow Stream UI components to be rendered for the test environment.
CompositionLocalProvider(
LocalInspectionMode provides true,
LocalAvatarPreviewPlaceholder provides
io.getstream.video.android.ui.common.R.drawable.stream_video_call_sample
) {
..Finally, snapshot Stream Video components or your own Composable functions that contains Stream Video components like the example below:
@Test
fun `snapshot CallContent component`() {
snapshot(name = "CallContent") {
CallContent(call = previewCall)
}
}After running the command below, you’ll see generated snapshots:
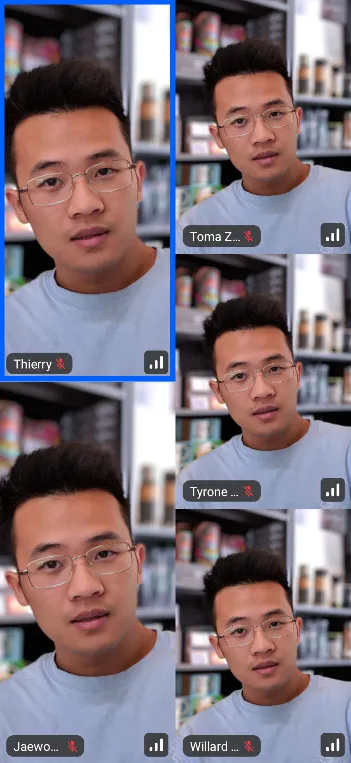
./gradlew recordPaparazziDebugThe snapshot images will look like this: