dependencies {
implementation "io.getstream:stream-video-android-previewdata:$stream_version"
}UI Previews
Previewing your Composable functions is a powerful feature of Android Studio.
Most of Stream Video SDK’s UI components rely on Call, ParticipantState and other types which are difficult to mock.
So we provide a useful library called stream-video-android-previewdata that allows you to get mock instances of them and write your preview or test codes for Stream Video UI components easily.
You’ll be able to build your own preview Composable functions like so:
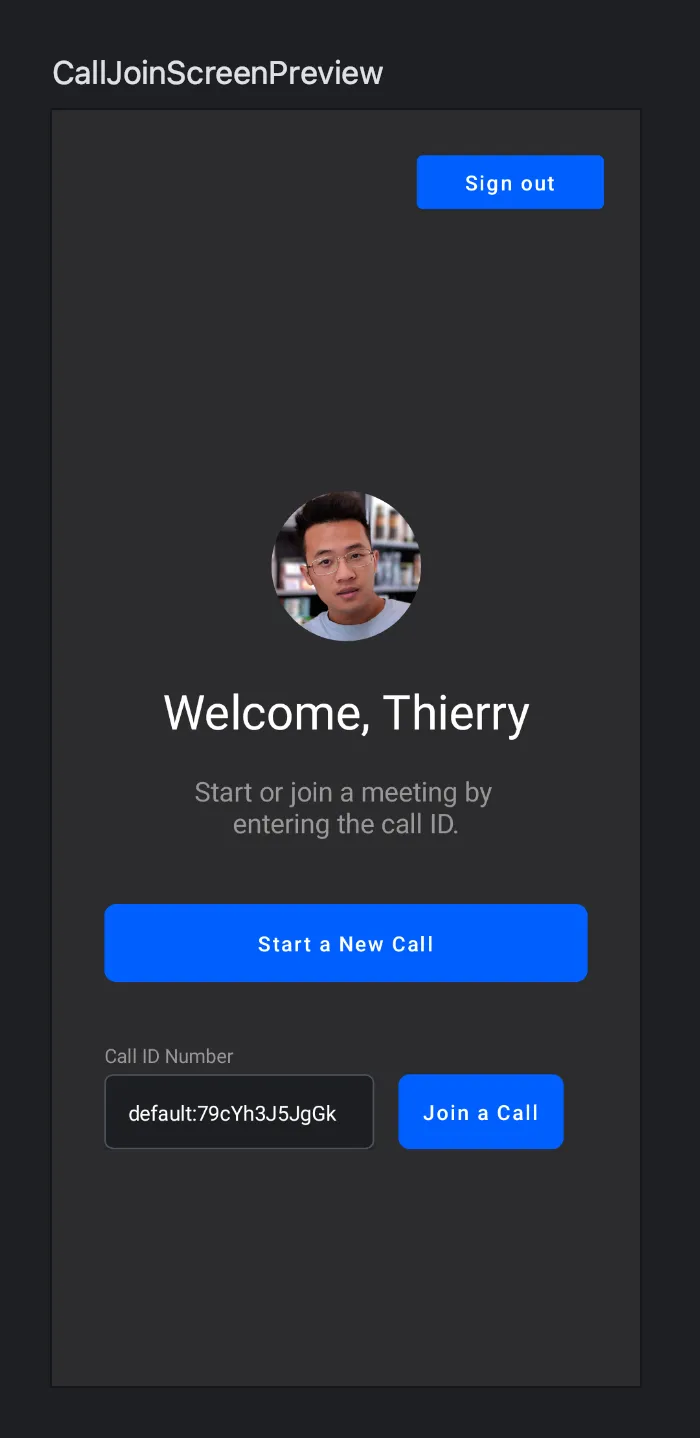
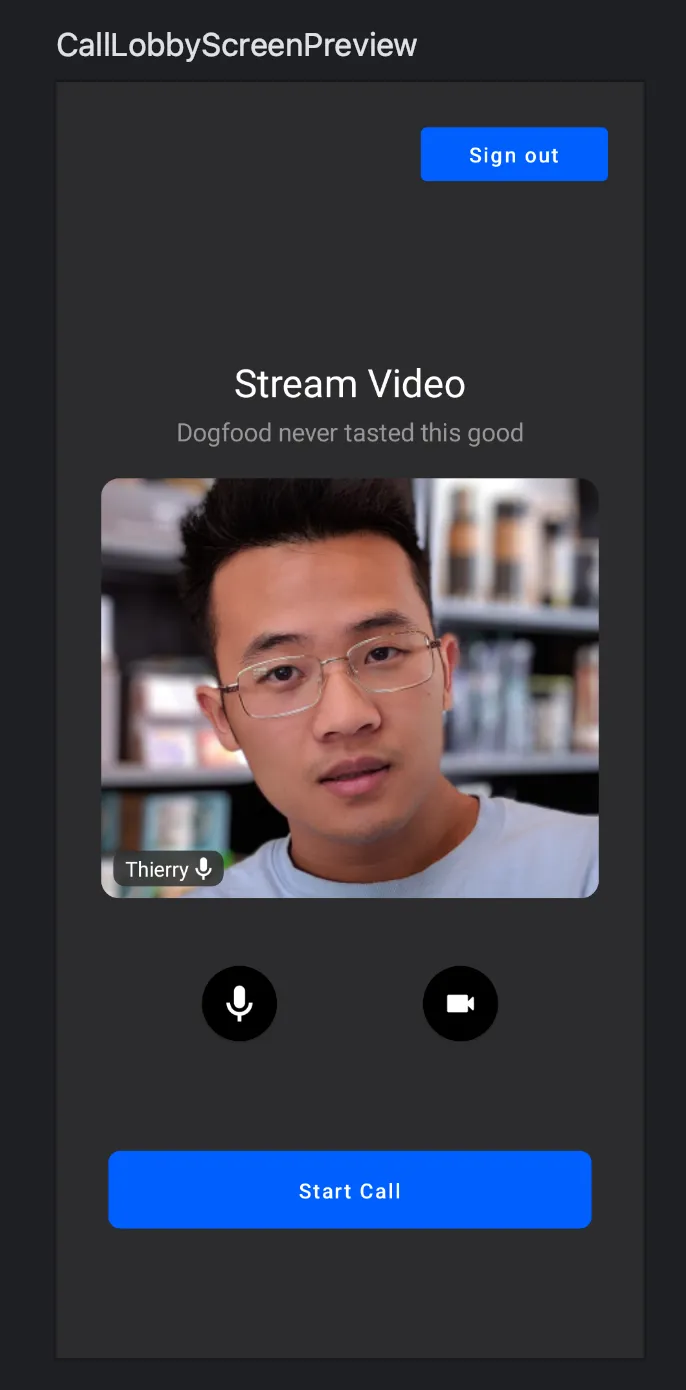
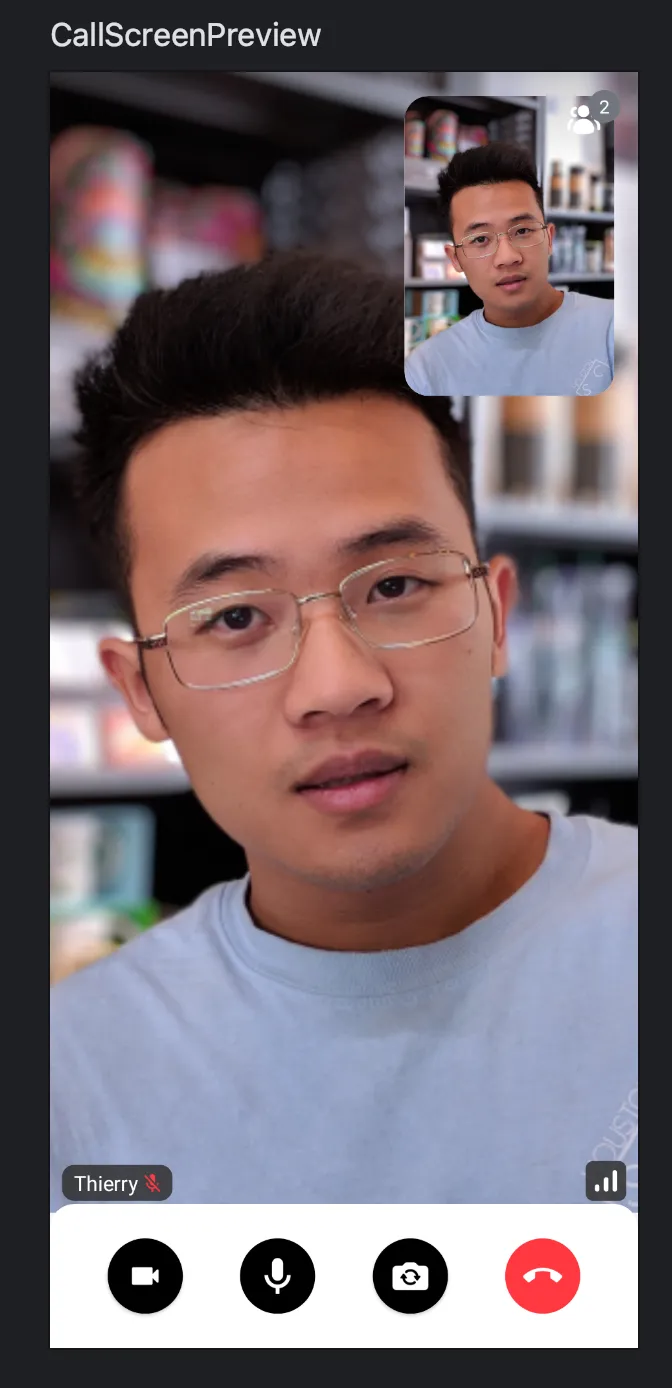
| Dogfooding (Call Join) | Dogfooding (Call Lobby) | Dogfooding (Call) |
|---|---|---|
 |  |  |
Usage
To use this library, add the dependency below below to your module’s build.gradle file:
Now, you can implement your preview composable like the example below:
@Preview
@Composable
private fun CallContentPreview() {
StreamPreviewDataUtils.initializeStreamVideo(LocalContext.current)
VideoTheme {
CallContent(
call = previewCall,
)
}
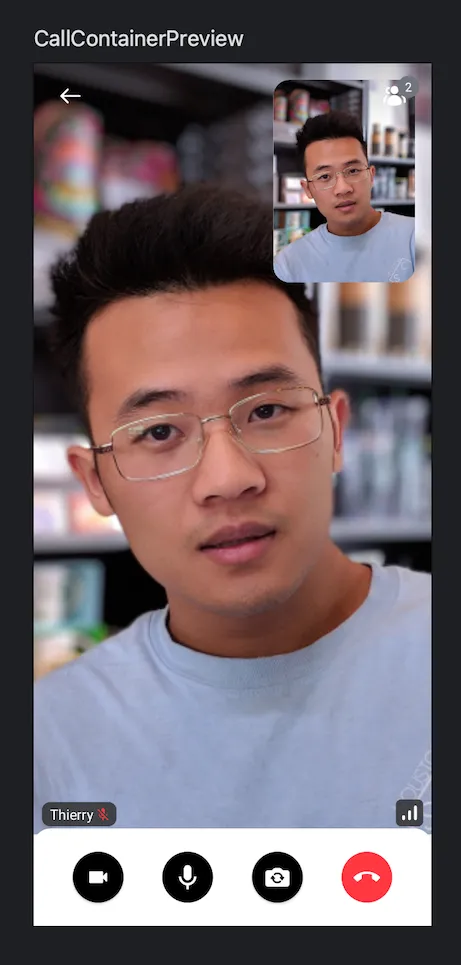
}After adding the above example to your project, you’ll see the following previews in Android Studio:

You should follow the steps below to make your previews work well:
- Initialize a mock
StreamVideowith the following method:StreamPreviewDataUtils.initializeStreamVideo. - Wrap your composable with the
VideoTheme. - Use the provided mock instances for Stream Video UI components.
This library provides the following mocks:
- previewCall: Mock a
Callthat contains few of mock users. - previewParticipant: Mock a
ParticipantStateinstance. - previewParticipantsList: Mock a list of
ParticipantStateinstances. - previewUsers: Mock a list of
Userinstances. - previewVideoMediaTrack: Mock a new
MediaTrackinstance.
For example, you can build a preview Composable for ParticipantVideo as in the example below:
@Preview
@Composable
private fun ParticipantVideoPreview() {
StreamPreviewDataUtils.initializeStreamVideo(LocalContext.current)
VideoTheme {
ParticipantVideoRenderer(
call = previewCall,
participant = previewParticipant,
)
}
}After adding the above example to your project, you’ll see the following previews in Android Studio:

