<VirtualizedMessageList separateGiphyPreview />Giphy Preview
This example demonstrates how to build a custom component to override the default GiphyPreviewMessage component that is rendered optionally in the
VirtualizedMessageList.
separateGiphyPreview Prop
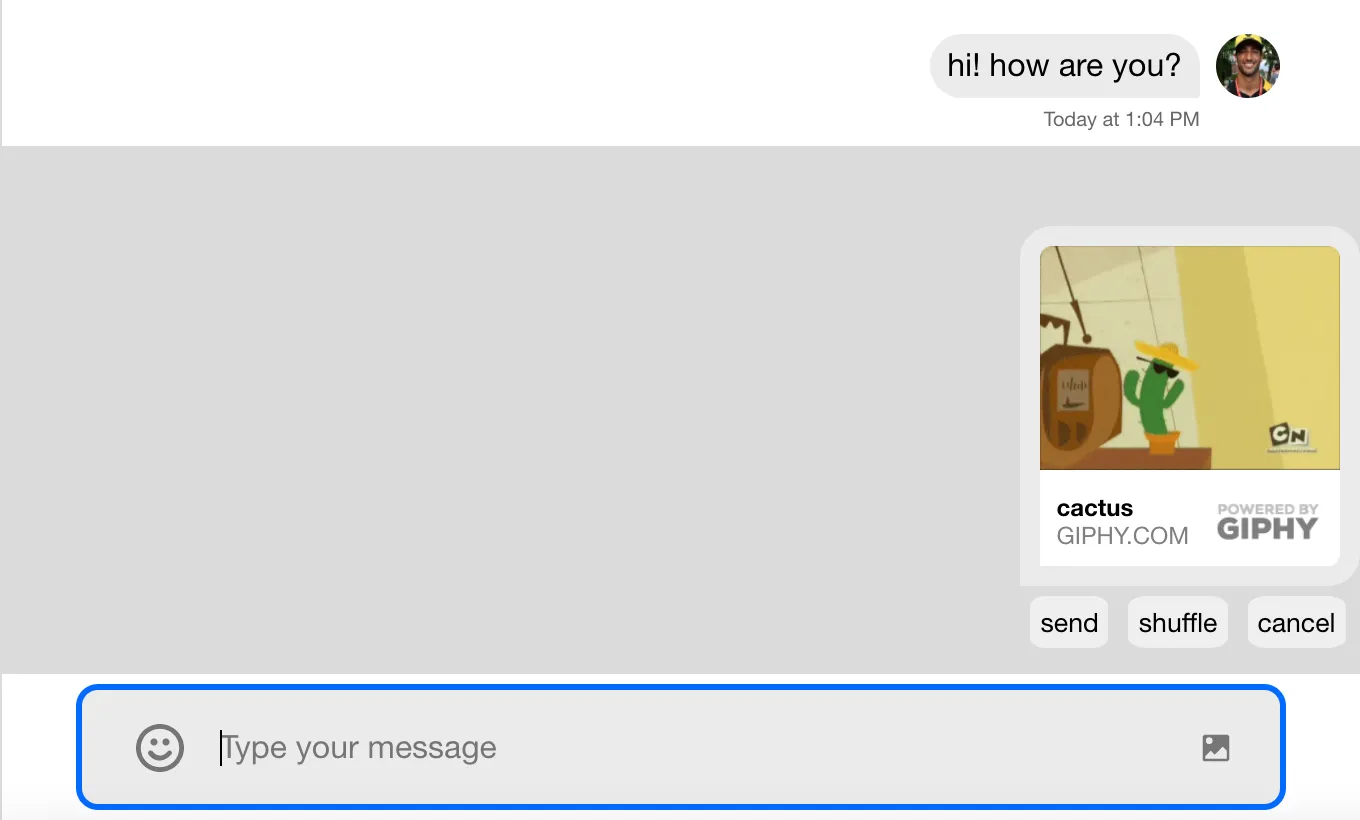
When the separateGiphyPreview prop on the list is set to true, the Giphy preview is rendered in a separate component above the MessageInput rather than inline with the other messages in the list.
This separate component makes it so the preview doesn’t scroll away in the large channel.
Implementation
Our custom preview component will render an Attachment component with a custom AttachmentActions UI component, which handles the onClick functionality.
This functionality is handled with the handleAction method via the Message component’s useActionHandler hook.
const CustomAttachmentActions: React.FC<AttachmentActionsProps> = (props) => {
const { actionHandler, actions } = props;
const handleClick = async (
event: React.MouseEvent<HTMLButtonElement, MouseEvent>,
value?: string,
name?: string,
) => {
try {
if (actionHandler) await actionHandler(name, value, event);
} catch (err) {
console.log(err);
}
};
return (
<>
{actions.map((action) => (
<button onClick={(event) => handleClick(event, action.value, action.name)}>
{action.value}
</button>
))}
</>
);
};
const CustomGiphyPreview: React.FC<GiphyPreviewMessageProps> = (props) => {
const { message } = props;
const handleAction = useActionHandler(message);
if (!message.attachments) return null;
return (
<Attachment
actionHandler={handleAction}
AttachmentActions={CustomAttachmentActions}
attachments={message.attachments}
/>
);
};
<Chat client={chatClient}>
<Channel GiphyPreviewMessage={CustomGiphyPreview}>
<ChannelHeader />
<VirtualizedMessageList separateGiphyPreview />
<MessageInput />
</Channel>
</Chat>;The Result