const { message, threadList } = useMessageContext();MessageContext
The MessageContext is established within the Message component. It provides data to the
Message UI component and its children. Use the values stored within this context to build
a custom Message UI component. You can access the context values by calling the useMessageContext custom hook.
Basic Usage
Pull values from context with our custom hook:
Values
actionsEnabled
If true, actions such as edit, delete, flag, etc. are enabled on the message.
| Type | Default |
|---|---|
| boolean | true |
additionalMessageInputProps
Additional props to be passed to the underlying MessageInput component that’s rendered
while editing.
| Type |
|---|
| object |
autoscrollToBottom
Call this function to keep message list scrolled to the bottom when the message list container scroll height increases (only available in the VirtualizedMessageList). An example use case is that upon user’s interaction with the application, a new element appears below the last message. In order to keep the newly rendered content visible, the autoscrollToBottom function can be called. The container, however, is not scrolled to the bottom, if already scrolled up more than 4px from the bottom.
| Type |
|---|
| () => void |
clearEditingState
When called, this function will exit the editing state on the message.
| Type |
|---|
| (event?: React.BaseSyntheticEvent) => void |
customMessageActions
An object containing custom message actions (key) and function handlers (value). The key is used as a display text inside the button. Therefore, it should not be cryptic but rather bear the end user in mind when formulating it.
const customActions = {
"Copy text": (message) => {
navigator.clipboard.writeText(message.text || "");
},
};
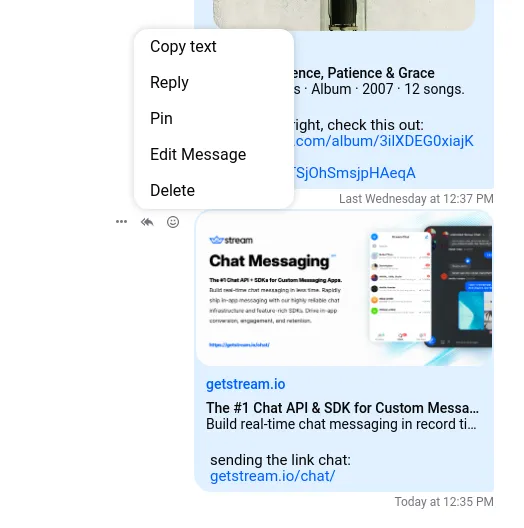
<MessageList customMessageActions={customActions} />;Custom action item “Copy text” in the message actions box:

| Type |
|---|
| object |
editing
If true, the message toggles to an editing state.
| Type | Default |
|---|---|
| boolean | false |
endOfGroup
When true, the message is the last one in a group sent by a specific user (only used in the VirtualizedMessageList).
| Type |
|---|
| boolean |
firstOfGroup
When true, the message is the first one in a group sent by a specific user (only used in the VirtualizedMessageList).
| Type |
|---|
| boolean |
formatDate
Overrides the default date formatting logic, has access to the original date object.
| Type |
|---|
| (date: Date) => string |
getMessageActions
Function that returns an array of the allowed actions on a message by the currently connected user.
| Type |
|---|
| () => MessageActionsArray |
groupedByUser
If true, group messages sent by each user (only used in the VirtualizedMessageList).
| Type | Default |
|---|---|
| boolean | false |
groupStyles
An array of potential styles to apply to a grouped message (ex: top, bottom, single).
| Type | Options |
|---|---|
| string[] | ” | ‘middle’ | ‘top’ | ‘bottom’ | ‘single’ |
handleAction
Function that calls an action on a message.
| Type |
|---|
| (dataOrName?: string | FormData, value?: string, event?: React.BaseSyntheticEvent) => Promise<void> |
handleDelete
Function that removes a message from the current channel.
| Type |
|---|
| (event: React.BaseSyntheticEvent) => Promise<void> | void |
handleEdit
Function that edits a message.
| Type |
|---|
| (event: React.BaseSyntheticEvent) => Promise<void> | void |
handleFetchReactions
Function that loads the reactions for a message.
| Type |
|---|
| () => Promise<ReactionResponse[]> \ |
This function limits the number of loaded reactions to 1200. To customize this behavior, you can pass a custom ReactionsList component.
handleFlag
Function that flags a message.
| Type |
|---|
| (event: React.BaseSyntheticEvent) => Promise<void> | void |
handleMarkUnread
Function that marks the message and all the following messages as unread in a channel.
| Type |
|---|
| (event: React.BaseSyntheticEvent) => Promise<void> | void |
handleMute
Function that mutes the sender of a message.
| Type |
|---|
| (event: React.BaseSyntheticEvent) => Promise<void> | void |
handleOpenThread
Function that opens a Thread on a message.
| Type |
|---|
| (event: React.BaseSyntheticEvent) => Promise<void> | void |
handlePin
Function that pins a message in the current channel.
| Type |
|---|
| (event: React.BaseSyntheticEvent) => Promise<void> | void |
handleReaction
Function that adds/removes a reaction on a message.
| Type |
|---|
| (reactionType: string, event: React.BaseSyntheticEvent) => Promise<void> |
handleRetry
Function that retries sending a message after a failed request (overrides the function stored in ChannelActionContext).
| Type |
|---|
| (message: StreamMessage) => Promise<void> |
highlighted
Whether to highlight and focus the message on load.
| Type |
|---|
| boolean |
initialMessage
When true, signifies the message is the parent message in a thread list.
| Type | Default |
|---|---|
| boolean | false |
isMyMessage
Function that returns whether or not a message belongs to the current user.
| Type |
|---|
| () => boolean |
isReactionEnabled (deprecated)
If true, sending reactions is enabled in the currently active channel.
| Type | Default |
|---|---|
| boolean | true |
lastReceivedId
The latest message ID in the current channel.
| Type |
|---|
| string |
message
The StreamChat message object, which provides necessary data to the underlying UI components.
| Type |
|---|
| object |
messageListRect
DOMRect object linked to the parent MessageList component.
| Type |
|---|
| DOMRect |
mutes
An array of users that have been muted by the connected user.
| Type | Default |
|---|---|
| Mute[] | ChannelStateContext[‘mutes’] |
onMentionsClickMessage
Function that runs on click of an @mention in a message.
| Type |
|---|
| (event: React.BaseSyntheticEvent) => Promise<void> | void |
onMentionsHoverMessage
Function that runs on hover of an @mention in a message.
| Type |
|---|
| (event: React.BaseSyntheticEvent) => Promise<void> | void |
onUserClick
Function that runs on click of a user avatar.
| Type |
|---|
| (event: React.BaseSyntheticEvent) => Promise<void> | void |
onUserHover
Function that runs on hover of a user avatar.
| Type |
|---|
| (event: React.BaseSyntheticEvent) => Promise<void> | void |
pinPermissions
The user roles allowed to pin messages in various channel types (deprecated in favor of channelCapabilities).
| Type | Default |
|---|---|
| object | defaultPinPermissions |
readBy
An array of users that have read the current message.
| Type |
|---|
| array |
renderText
Custom function to render message text content.
| Type | Default |
|---|---|
| function | renderText |
setEditingState
Function to toggle the editing state on a message.
| Type |
|---|
| (event: React.BaseSyntheticEvent) => Promise<void> | void |
reactionDetailsSort
Sort options to provide to a reactions query. Affects the order of reacted users in the default reactions modal.
| Type | Default |
|---|---|
| { created_at: number } | reverse chronological order |
sortReactions
Comparator function to sort reactions. Should have the same signature as an array’s sort method.
| Type | Default |
|---|---|
| (this: ReactionSummary, that: ReactionSummary) => number | chronological order |
threadList
If true, indicates that the current MessageList component is part of a Thread.
| Type | Default |
|---|---|
| boolean | false |
unsafeHTML
If true, renders HTML instead of markdown. Posting HTML is only supported server-side.
| Type | Default |
|---|---|
| boolean | false |
- Basic Usage
- Values
- actionsEnabled
- additionalMessageInputProps
- autoscrollToBottom
- clearEditingState
- customMessageActions
- editing
- endOfGroup
- firstOfGroup
- formatDate
- getMessageActions
- groupedByUser
- groupStyles
- handleAction
- handleDelete
- handleEdit
- handleFetchReactions
- handleFlag
- handleMarkUnread
- handleMute
- handleOpenThread
- handlePin
- handleReaction
- handleRetry
- highlighted
- initialMessage
- isMyMessage
- isReactionEnabled (deprecated)
- lastReceivedId
- message
- messageListRect
- mutes
- onMentionsClickMessage
- onMentionsHoverMessage
- onUserClick
- onUserHover
- pinPermissions
- readBy
- renderText
- setEditingState
- reactionDetailsSort
- sortReactions
- threadList
- unsafeHTML