Components.default.channelHeaderView = MyChannelHeaderView.selfChannel Header
This component is responsible for displaying the channel information in the Channel header. By default it is rendered in the navigationItem.titleView above the message list and displays the channel name and the member’s online status.
Customization
You can swap the built-in component with your own by setting Components.default.channelHeaderView to your own view type.
You can find more information on how the components configuration works here.
Example
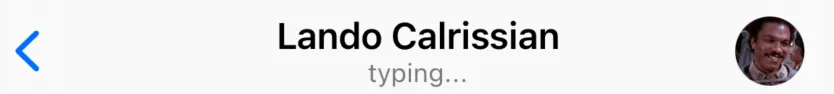
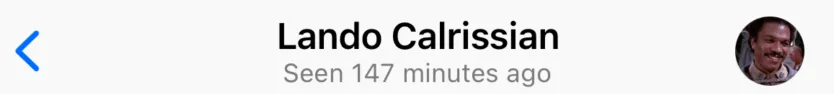
As an example of how to customize the ChatChannelHeaderView, let’s change it to display “typing…” in the bottom label of the header if someone is currently typing in the channel.
| Default Style | Custom Style |
|---|---|
 |  |
We need to subclass the ChatChannelHeaderView and override the subtitleText to change how the subtitle label is displayed. The header by default subscribes to channel events since it conforms to ChatChannelControllerDelegate, so we need to observe the typing events and override the subtitle when someone is typing.
class CustomChatChannelHeaderView: ChatChannelHeaderView {
var typingUsers = Set<ChatUser>()
// Handle typing events
override func channelController(
_ channelController: ChatChannelController,
didChangeTypingUsers typingUsers: Set<ChatUser>
) {
// Save the current typing users but the current user.
// Then update the content.
self.typingUsers = typingUsers.filter { $0.id != currentUserId }
updateContentIfNeeded()
}
// The subtitleText is responsible to render the status of the members.
override var subtitleText: String? {
if !typingUsers.isEmpty {
return "typing..."
}
return super.subtitleText
}
}Finally, we have to tell the SDK to use our custom component instead of the default one:
Components.default.channelHeaderView = CustomChatChannelHeaderView.selfProperties
channelController
Controller for observing data changes within the channel.
open var channelController: ChatChannelController?lastSeenDateFormatter
Returns the date formatter function used to represent when the user was last seen online
open var lastSeenDateFormatter: (Date) -> String?currentUserId
The user id of the current logged in user.
open var currentUserId: UserId?timer
Timer used to update the online status of member in the channel.
open var timer: Timer?statusUpdateInterval
The amount of time it updates the online status of the members. By default it is 60 seconds.
open var statusUpdateInterval: TimeIntervaltitleContainerView
A view that displays a title label and subtitle in a container stack view.
open private(set) lazy var titleContainerView: TitleContainerView = components
.titleContainerView.init()
.withoutAutoresizingMaskConstraintstitleText
The title text used to render the title label. By default it is the channel name.
open var titleText: String?subtitleText
The subtitle text used in the subtitle label. By default it shows member online status.
open var subtitleText: String?Methods
setUp()
override open func setUp()setUpLayout()
override open func setUpLayout()updateContent()
override open func updateContent()makeTimer()
Create the timer to repeatedly update the online status of the members.
open func makeTimer()channelController(_:didUpdateChannel:)
open func channelController(
_ channelController: ChatChannelController,
didUpdateChannel channel: EntityChange<ChatChannel>
)channelController(_:didChangeTypingUsers:)
open func channelController(
_ channelController: ChatChannelController,
didChangeTypingUsers typingUsers: Set<ChatUser>
)channelController(_:didReceiveMemberEvent:)
open func channelController(
_ channelController: ChatChannelController,
didReceiveMemberEvent: MemberEvent
)channelController(_:didUpdateMessages:)
open func channelController(
_ channelController: ChatChannelController,
didUpdateMessages changes: [ListChange<ChatMessage>]
)