late final _threadListController = StreamThreadListController(
limit: 30,
client: StreamChat.of(context).client,
options: ThreadOptions(
replyLimit: ...,
memberLimit: ...,
participantLimit: ...,
),
);StreamThreadListView
StreamThreadListView is a widget that shows an overview of all threads of which the user is a member.
It shows information about the channel, the thread parent message, the most recent reply in the thread, and the number of unread replies.
The list is paginated by default, and only the most recently updated threads are loaded initially. Older threads are loaded only when the user scrolls to the end of the thread list.
The StreamThreadListView widget is available on the Flutter SDK since version 9.1.0
Usage
The widget is backed by a controller named StreamThreadListController, which is responsible for loading the threads and managing the state of the widget.
The StreamThreadListController has a few properties that can be used to customize the behavior of the widget:
limit: The maximum number of threads to load per page.ThreadOptions.replyLimit: The maximum number of (latest) replies to load per thread.ThreadOptions.memberLimit: The maximum number of members to load per thread.ThreadOptions.participantLimit: The maximum number of participants to load per thread.
Once the controller is created, it can be passed to the StreamThreadListView widget.
StreamThreadListView(
controller: _threadListController,
);This will create a paginated list of threads, which will load more threads as the user scrolls to the end of the list.
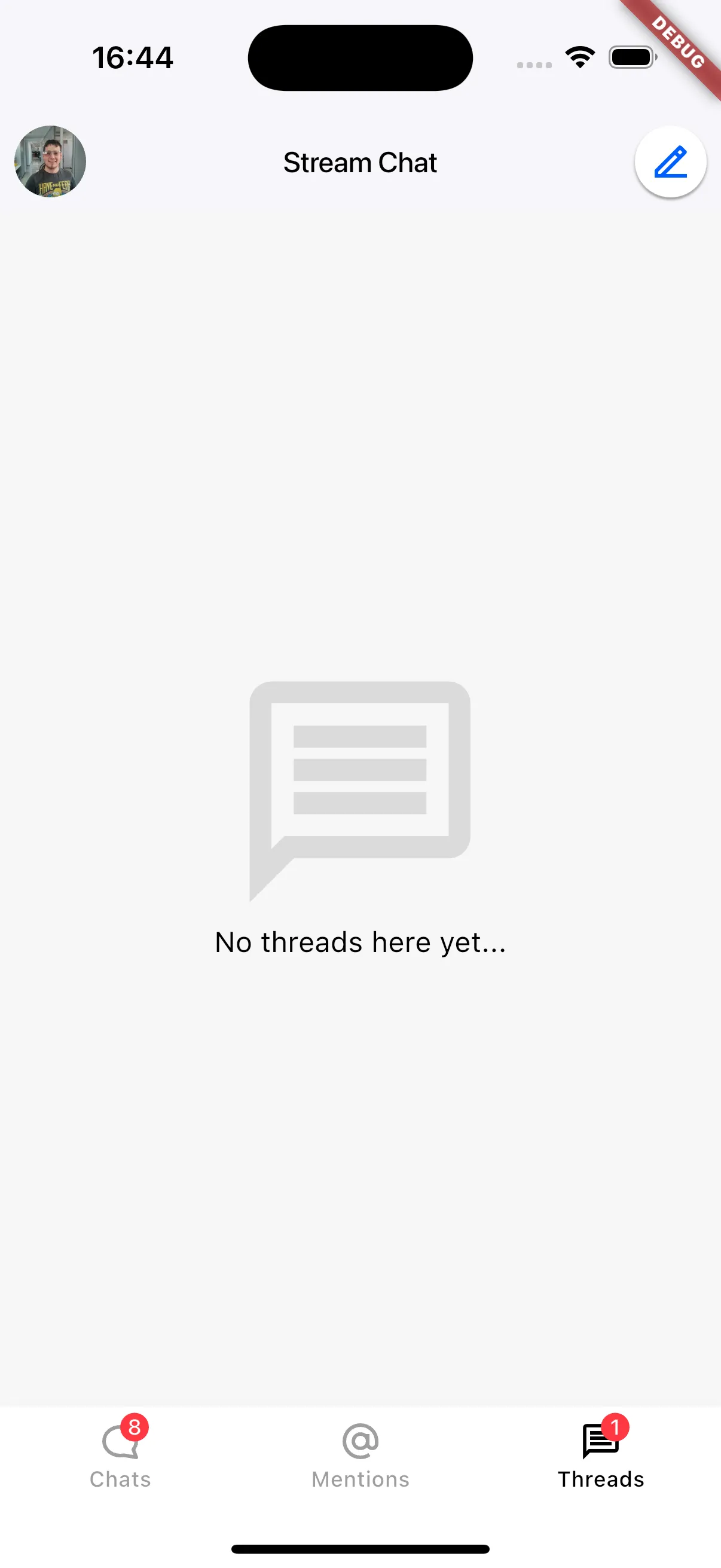
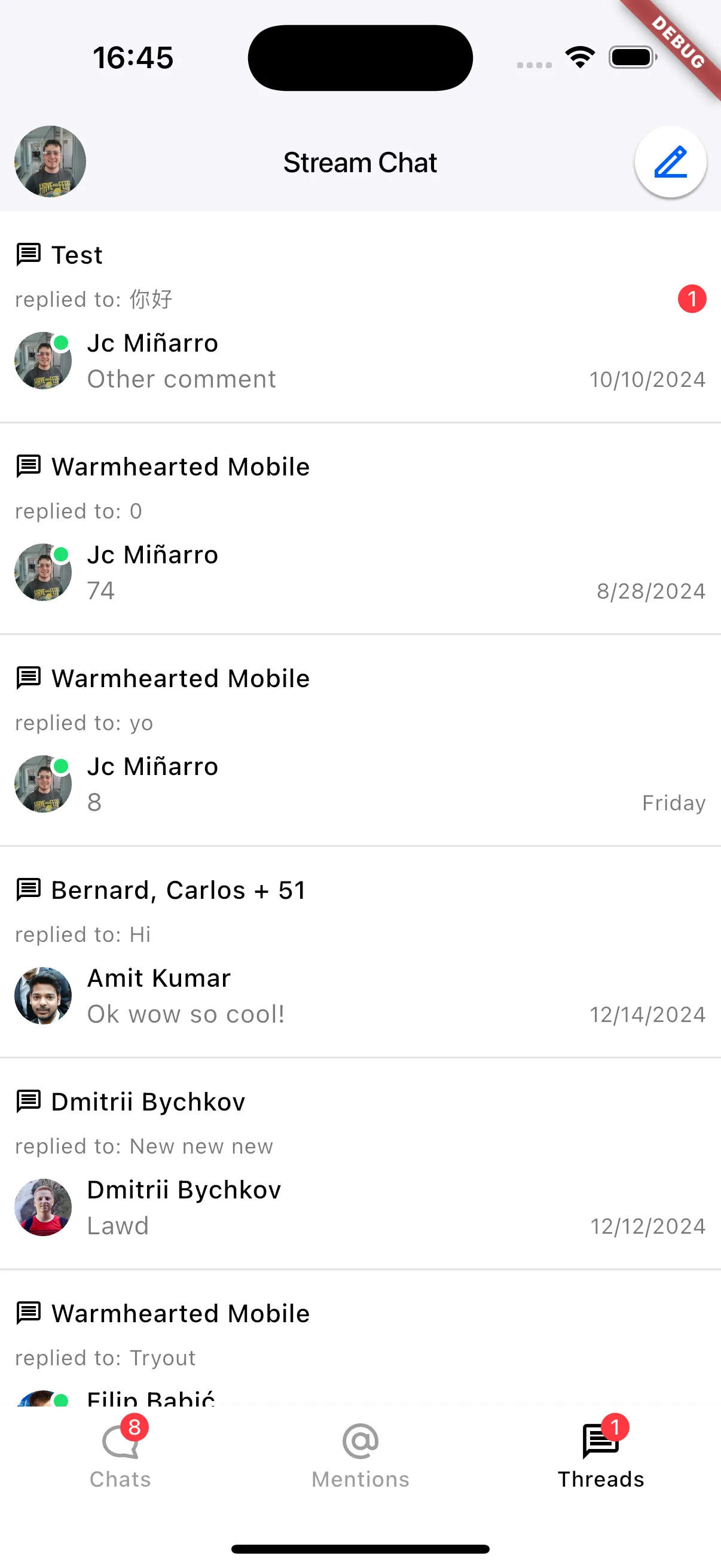
| No threads | Thread list |
|---|---|
 |  |
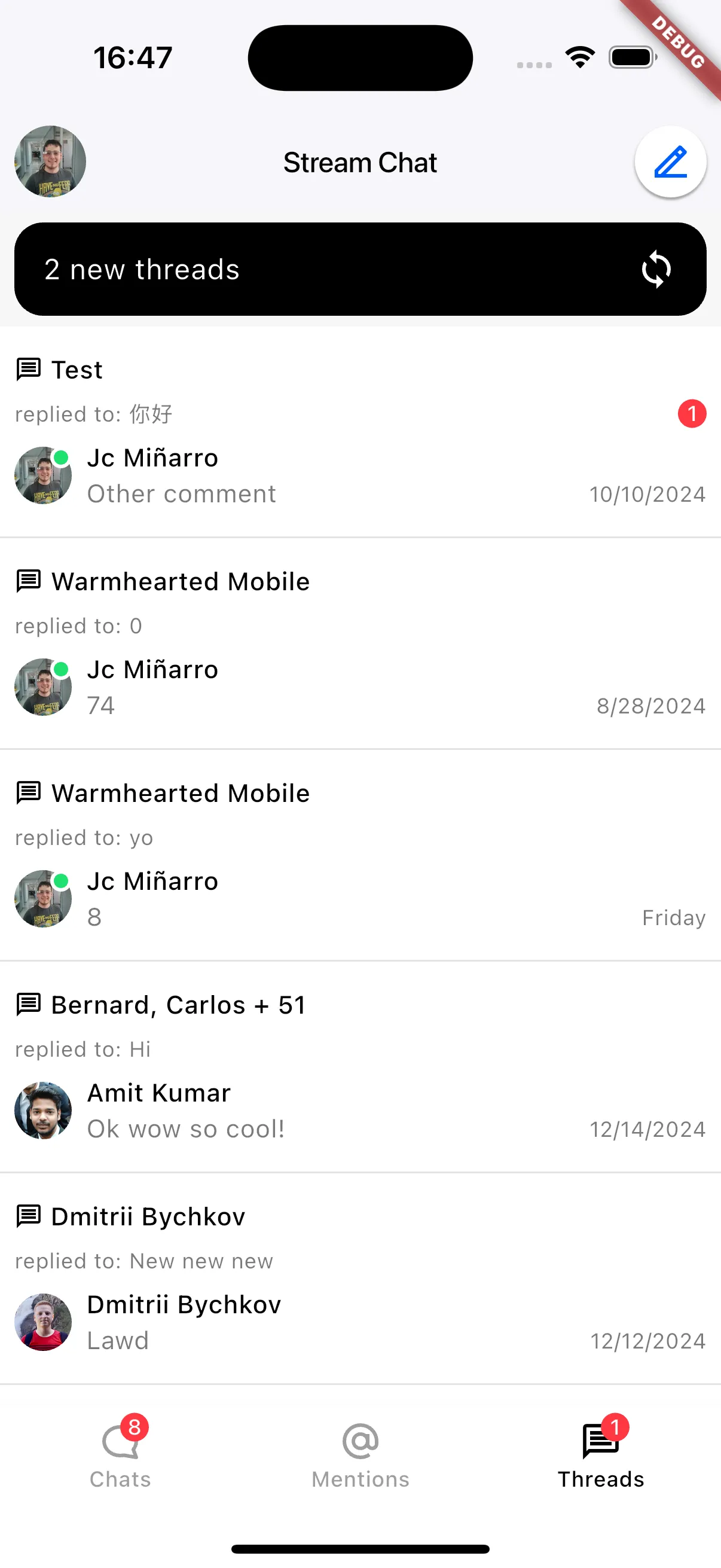
Unread Threads
While the user is viewing the thread list, and a new thread is created, or a thread which is not yet loaded is updated, we can show a banner informing the user about the number of new threads. The user can then click on the banner to reload the thread list and load the newly updated threads.
To implement this feature, we can use the StreamUnreadThreadsBanner widget and pass the number of unread threads to it.
Column(
children: [
ValueListenableBuilder(
valueListenable: _threadListController.unseenThreadIds,
builder: (_, unreadThreads, __) => StreamUnreadThreadsBanner(
unreadThreads: unreadThreads,
onTap: () => _threadListController
.refresh(resetValue: false)
// Clear the list of unseen threads once the threads are refreshed.
.then((_) => controller.clearUnseenThreadIds()),
),
),
Expanded(
child: StreamThreadListView(
controller: _threadListController,
),
),
],
);This will show a banner at the top of the thread list, which will display the number of unread threads. When the user clicks on the banner, the thread list will be refreshed, and the banner will be hidden.

Handling Thread Taps
To handle taps on threads, we can use the onThreadTap callback provided by the StreamThreadListView widget.
StreamThreadListView(
controller: _threadListController,
onThreadTap: (thread) {
// Handle the tap on the thread.
},
);We can also handle long presses on threads using the onThreadLongPress callback.
StreamThreadListView(
controller: _threadListController,
onThreadLongPress: (thread) {
// Handle the long press on the thread.
},
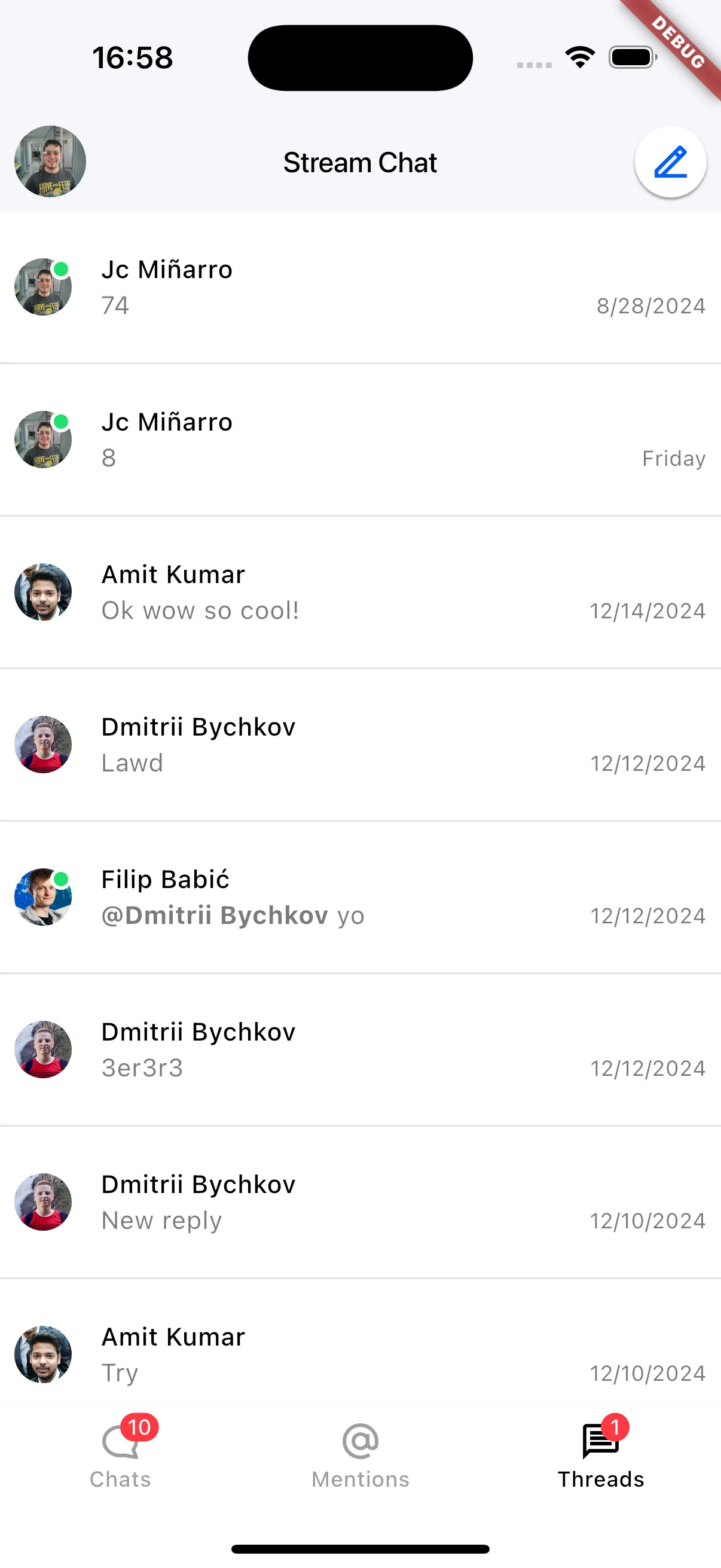
);Customizing Thread Items
You can customize the appearance of the thread items using the itemBuilder parameter.
StreamThreadListView(
controller: _threadListController,
itemBuilder: (context, threads, index, defaultWidget) {
final thread = threads[index];
// Return your custom widget here.
},
);
Other Customizations
The StreamThreadListView widget provides a few other parameters that can be used to customize the appearance and behavior of the widget:
StreamThreadListView(
controller: controller,
emptyBuilder: (context) {
// Return your custom empty state widget here.
},
loadingBuilder: (context) {
// Return your custom loading state widget here.
},
errorBuilder: (context, error) {
// Return your custom error state widget here.
},
separatorBuilder: (context, threads, index) {
// Return your custom separator widget here.
},
);