@Component({
selector: "app-custom-message",
template: `
<stream-message-reactions-selector
[messageId]="message.id"
[ownReactions]="message.own_reactions"
></stream-message-reactions-selector>
<!-- Other parts of the custom message component -->
`,
})
export class CustomMessageComponent {
@Input() message: StreamMessage;
}MessageReactionsSelectorComponent
The MessageReactionsSelectorComponent makes it possible for users to react to a message, the reaction options can be set using the MessageReactionsService. You can read more about message reactions in the platform documentation.
Example - reacting to a message

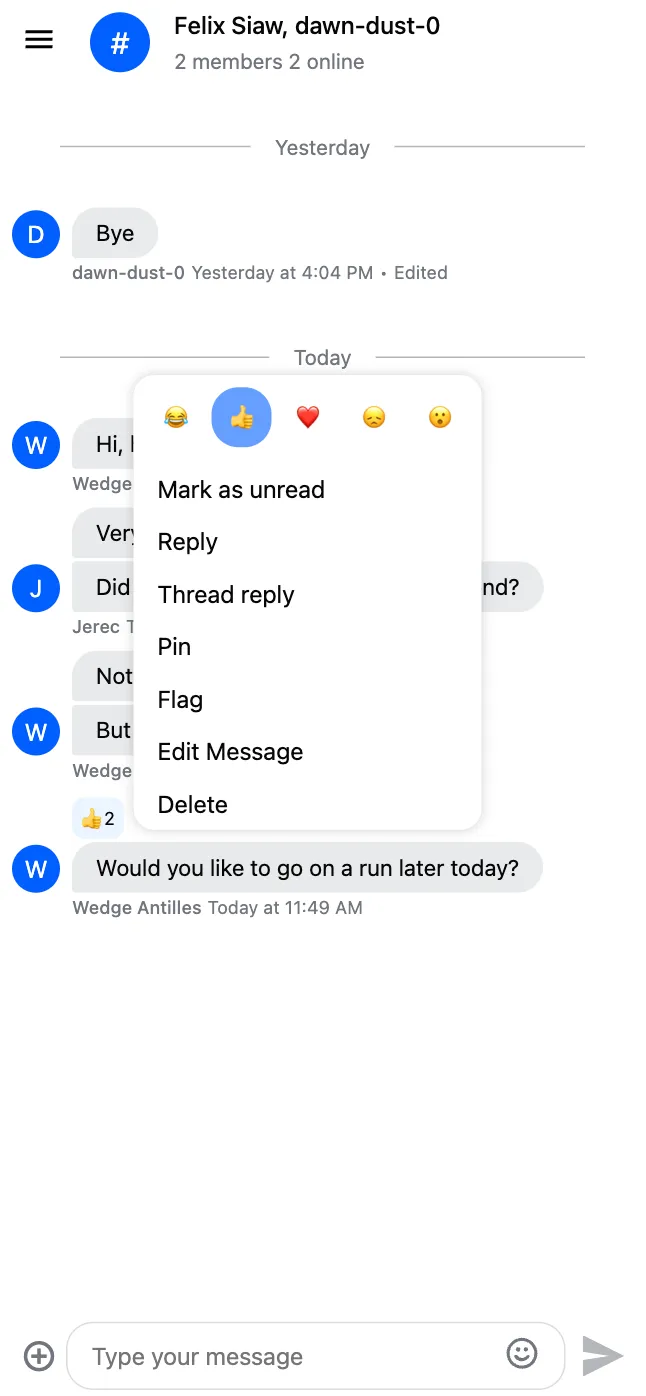
The MessageReactionsSelectorComponent is displayed inside the built-in MessageActionsBoxComponent.
Basic usage
A typical use case for the MessageReactionsSelectorComponent would be to use in your custom components that will completely override the message component.
Customization
You can override the default reaction options using the MessageReactionsService.
You can provide your own message reaction selector component by the CustomTemplatesService.
Inputs and outputs
ownReactions
ownReactions: ReactionResponse<DefaultStreamChatGenerics>[] = []
List of the user’s own reactions of a message, used to display the users of a reaction type.
Defined in
messageId
messageId: undefined | string
The id of the message the reactions belong to