@Component({
selector: "app-custom-message",
template: `
<stream-message-actions-box
[isMine]="isMine"
[enabledActions]="enabledActions"
[message]="message"
[messageTextHtmlElement]="messageTextHtmlElement"
></stream-message-actions-box>
<!-- Other parts of the custom message component -->
<div #messageTextHtmlElement>{{ message.text }}</div>
`,
})
export class CustomMessageComponent {
@Input() message: StreamMessage;
@Input() enabledActions: string[];
}MessageActionsBoxComponent
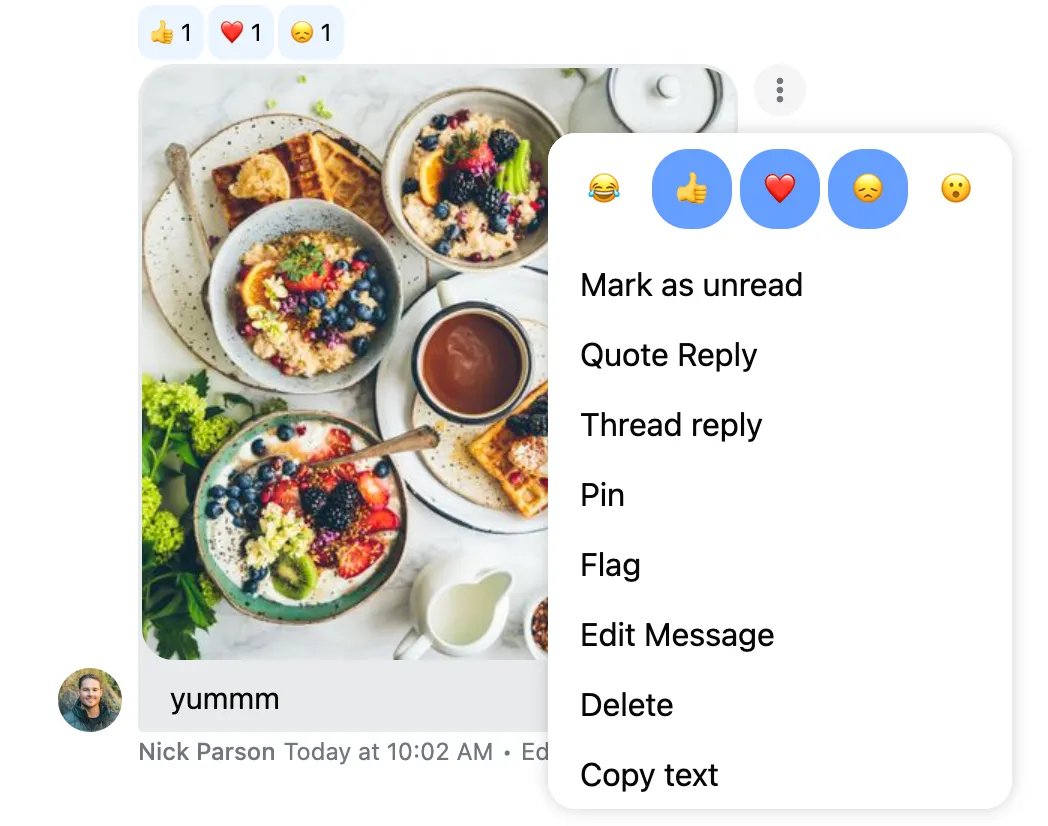
The MessageActionsBox component displays a list of message actions (i.e edit), that can be opened or closed. You can find the list of the supported actions in the message interaction guide.
Example 1 - example message actions with the message component:

Basic usage
A typical use case for the MessageActionsBox component would be to use in your custom components that will completely override the message component.
Customization
- You can provide your own message actions box component (or just a template for the items) by the
CustomTemplatesService. - You can extend the built-in actions with custom actions, for more info see the
MessageActionsService - You can also provide a custom event handler method to be called when the message actions button is clicked, for more info see the
MessageActionsService
Inputs and outputs
isMine
isMine: boolean = false
Indicates if the message actions are belonging to a message that was sent by the current user or not.
Defined in
projects/stream-chat-angular/src/lib/message-actions-box/message-actions-box.component.ts:37
message
message: undefined | StreamMessage<DefaultStreamChatGenerics>
The message the actions will be executed on
Defined in
projects/stream-chat-angular/src/lib/message-actions-box/message-actions-box.component.ts:41
messageTextHtmlElement
messageTextHtmlElement: undefined | HTMLElement
The HTML element which contains the message text, it’s used for the “copy message text” action
Defined in
projects/stream-chat-angular/src/lib/message-actions-box/message-actions-box.component.ts:45
enabledActions
enabledActions: string[] = []
The list of channel capabilities that are enabled for the current user, the list of supported interactions can be found in our message interaction guide. Unathorized actions won’t be displayed on the UI.
Defined in
projects/stream-chat-angular/src/lib/message-actions-box/message-actions-box.component.ts:49