repositories {
maven { url 'https://developer.huawei.com/repo/' }
}
dependencies {
implementation "io.getstream:stream-chat-android-pushprovider-huawei:$stream_version"
}Huawei Push Kit
This is the guide for using Huawei Push Kit to receive notifications from Stream Chat.
Configuring Notifications on the Stream Dashboard
To be able to receive notifications from Stream, you need to provide your Huawei credentials to Stream.
Go to the Huawei Console, and select the project your app belongs to.
If you don’t have a Huawei project yet, you’ll have to create a new one.
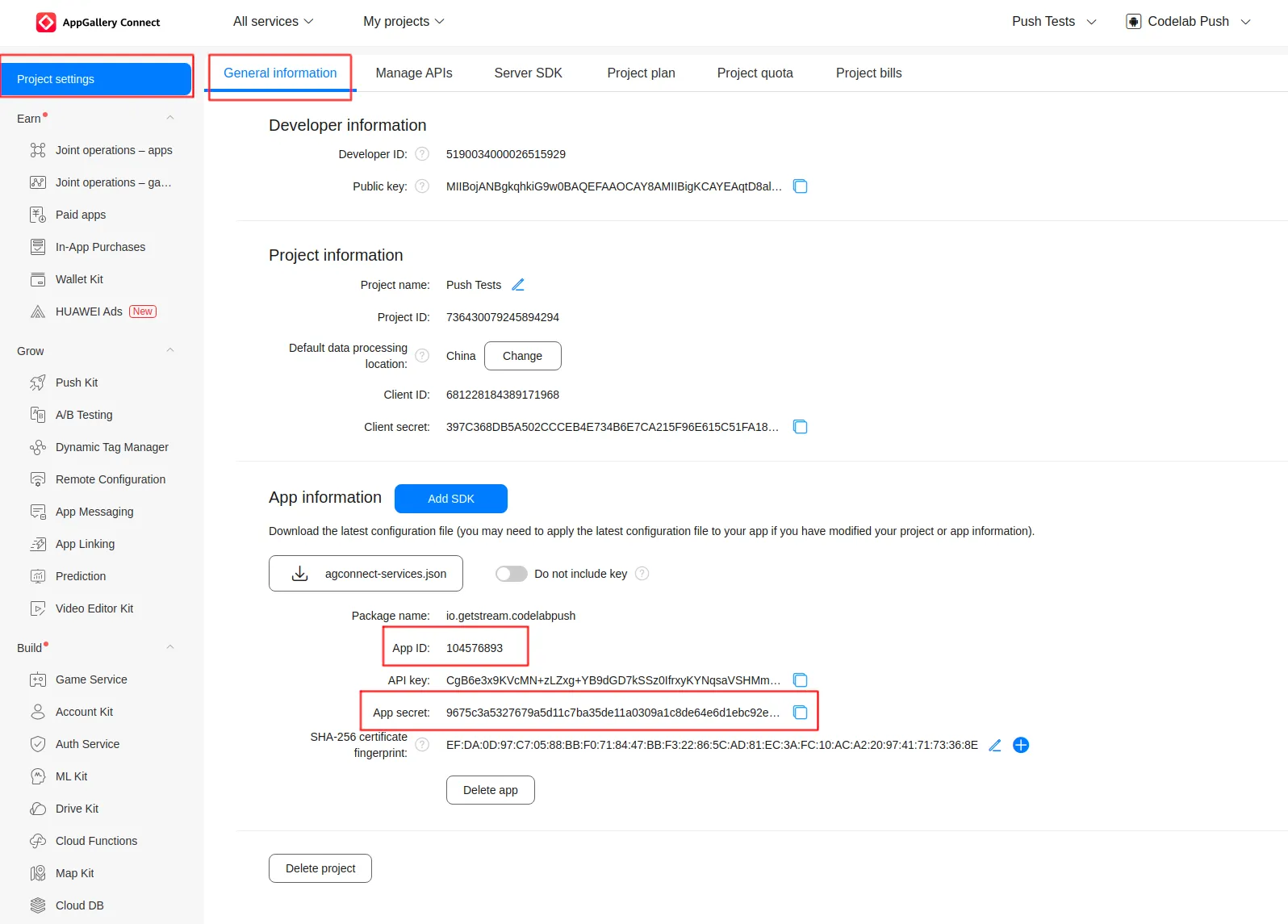
Click on Project settings and navigate to the General information tab. Under App Information, locate the App ID and App secret, and copy them:

Open the Stream Dashboard. Navigate to the Chat Overview page for your app.

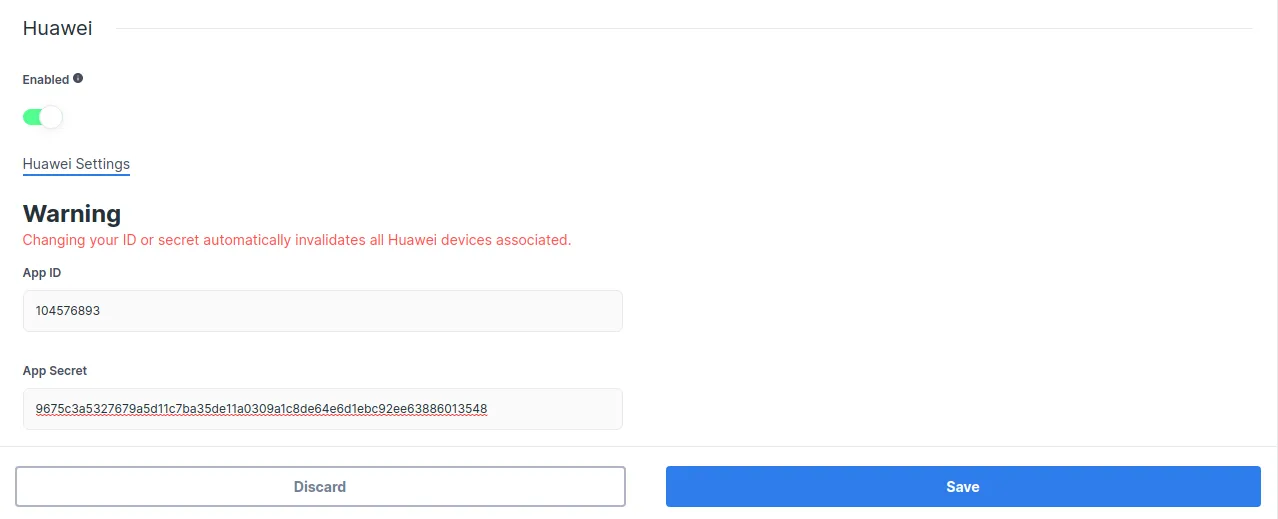
Scroll down and enable the Huawei switch. Paste your App ID and App secret, and click Save to confirm your changes.

With that, you’re done setting up on the dashboard. Next, you need to add the client-side integration.
Receiving Notifications in the Client
Start by adding Huawei to your Android project. You only need to set up the Huawei Push Kit dependencies and add a agconnect-services.json file to your project source directory.
Stream Chat’s Android SDK ships an artifact that allows quick integration of Huawei Push Kit messages. Add the following dependency to your app’s build.gradle file:
Then, add a HuaweiPushDeviceGenerator to your NotificationConfig, and pass that into ChatClient.Builder when initializing the SDK:
val notificationConfig = NotificationConfig(
pushDeviceGenerators = listOf(
HuaweiPushDeviceGenerator(
context = context,
appId = "YOUR HUAWEI APP ID"
)
)
)
ChatClient.Builder("apiKey", context)
.notifications(notificationConfig)
.build()boolean pushNotificationEnabled = true;
List<PushDeviceGenerator> pushDeviceGeneratorList = Collections.singletonList(new HuaweiPushDeviceGenerator(context, "YOUR HUAWEI APP ID", null));
NotificationConfig notificationConfig = new NotificationConfig(true, pushDeviceGeneratorList);
new ChatClient.Builder("apiKey", context)
.notifications(notificationConfig)
.build();ChatClient must be initialized before handling push notifications. We recommend setting it up in your Application class.
That’s all you have to do to integrate the Huawei push provider artifact.
Using a Custom Huawei Messaging Service
The Stream Huawei push provider artifact contains a HuaweiMessagingService implementation that sends new Huawei tokens to Stream and forwards incoming push messages to ChatClient to handle.
If you’re using Huawei notifications for other purposes inside your app as well, you will need your own custom service to replace this. Here, you have to call HuaweiMessagingDelegate’s registerHuaweiToken and handleRemoteMessage methods, like so:
class CustomHuaweiMessagingService : HmsMessageService() {
override fun onNewToken(token: String) {
// Update device's token on Stream backend
try {
HuaweiMessagingDelegate.registerHuaweiToken(token, "optional-provider-name")
} catch (exception: IllegalStateException) {
// ChatClient was not initialized
}
}
override fun onMessageReceived(message: com.huawei.hms.push.RemoteMessage) {
try {
if (HuaweiMessagingDelegate.handleRemoteMessage(message)) {
// RemoteMessage was from Stream and it is already processed
} else {
// RemoteMessage wasn't sent from Stream and it needs to be handled by you
}
} catch (exception: IllegalStateException) {
// ChatClient was not initialized
}
}
}public final class CustomHuaweiMessagingService extends HmsMessageService {
@Override
public void onNewToken(String token) {
// Update device's token on Stream backend
try {
HuaweiMessagingDelegate.registerHuaweiToken(token, "optional-provider-name");
} catch (IllegalStateException exception){
// ChatClient was not initialized
}
}
@Override
public void onMessageReceived(com.huawei.hms.push.RemoteMessage remoteMessage) {
try {
if (HuaweiMessagingDelegate.handleRemoteMessage(remoteMessage)) {
// RemoteMessage was from Stream and it is already processed
} else {
// RemoteMessage wasn't sent from Stream and it needs to be handled by you
}
} catch (IllegalStateException exception){
// ChatClient was not initialized
}
}
}Your custom service needs to have an <intent-filter> priority higher than -1 to replace our default service. (This priority is 0 by default.)
Push Notification Payload
Push notifications are delivered as data payloads that the SDK can use to convert into the same data types that are received when working with the APIs.
When a message received by the Chat API, according to the delivery rules, it kicks a job that sends a regular data message (as below) to configured push providers on your app. According to the battery and the online status of the device, push providers deliver this payload to the actual devices. When a device receives the payload, it’s passed to the SDK which connects to Chat API to receive regular message and channel records and unmarshals them into in-memory objects and gives control to you by passing these objects. At this point, your application can use these objects to generate any push notification to be shown to the user.
This is the main payload which will be sent to each configured provider:
{
"sender": "stream.chat",
"type": "message.new",
"version": "v2",
"message_id": "d152f6c1-8c8c-476d-bfd6-59c15c20548a",
"id": "d152f6c1-8c8c-476d-bfd6-59c15c20548a",
"channel_type": "messaging",
"channel_id": "company-chat",
"cid": "messaging:company-chat",
"receiver_id": "company-chat-user1"
}