UserAvatar(
user = user,
// Show online indicator
showOnlineIndicator = true,
// Reasonable avatar size
modifier = Modifier.size(36.dp)
)UserAvatar
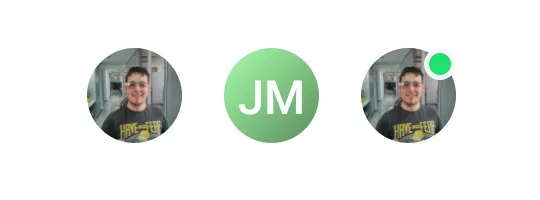
The UserAvatar component can be used to display a user avatar. If the user has a defined image, the UserAvatar will display it, otherwise it’ll use the user’s initials to display text with a gradient background. And if the user is online and the user presence is enabled for the app, we’ll display the online indicator.
Let’s see how to use it in your code.
Usage
To use the component, simply pass the User object to the UserAvatar, like so:
Depending on the state within the User object, the snippet above will produce the next UI:
Handling Actions
The UserAvatar component exposes only one action to handle click events:
@Composable
fun UserAvatar(
..., // State
onClick: (() -> Unit)? = null,
)By default, the UserAvatar component doesn’t react to user clicks, but if you want to handle click events, you can do the following:
UserAvatar(
..., // State
) {
// Handle avatar clicks here
}Customization
In terms of UI customization, the UserAvatar exposes the following properties:
@Composable
fun UserAvatar(
user: User,
modifier: Modifier = Modifier,
shape: Shape = ChatTheme.shapes.avatar,
textStyle: TextStyle = ChatTheme.typography.title3Bold,
contentDescription: String? = null,
showOnlineIndicator: Boolean = true,
onlineIndicatorAlignment: OnlineIndicatorAlignment = OnlineIndicatorAlignment.TopEnd,
initialsAvatarOffset: DpOffset = DpOffset(0.dp, 0.dp),
onlineIndicator: @Composable BoxScope.() -> Unit = {
OnlineIndicator(modifier = Modifier.align(onlineIndicatorAlignment.alignment))
},
... // Action handlers
)user: The user whose avatar we want to show.modifier: Modifier for the root component. Useful for things like the component size, padding, background and similar.shape: The shape of the avatar.textStyle: The text style of the initials text.contentDescription: The content description of the avatar.showOnlineIndicator: If we show online indicator or not.initialsAvatarOffset: The offset of the initials text.onlineIndicatorAlignment: The alignment of online indicator.onlineIndicator: Custom composable that allows replacing the default online indicator.
Here’s an example of customizing the UI of the user avatar:
UserAvatar(
modifier = Modifier.size(48.dp),
user = user,
onlineIndicator = {
Box(
modifier = Modifier
.align(Alignment.TopEnd)
.size(12.dp)
.background(Color.Blue, CircleShape)
)
}
)The snippet above will produce an avatar with a blue online indicator: